You’ve made the move to digital forms. Now what?
Whether you’re starting from an old form that you’ve been using for years or you’ve got a great idea for a new form that will help be more effective in your data collection, taking the first step toward designing a new form can be intimidating.
With FormsPro, you can simplify complex business processes by creating forms that look and feel like your existing forms. Or, since FormsPro is truly a no-code solution, you can easily create amazing NEW forms. Plus, there is no need to ask for time from your IT department; simply use the intuitive drag-and-drop Form Designer to customize your own forms.
Here are some tips for getting started:
1. Use an @User Dynamic Field. Do this instead of adding a name field. This automatically adds the users’ username to the form, and they won’t need to type in their name. It’s a huge timesaver for your users!
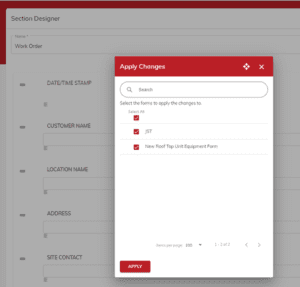
2. Re-Usable Sections Make Sense. Create a section if you have several fields that you think you’ll use on more than one form. Sections are an efficient way to design a group of several fields and then add this “section” to a form (and eliminate the need to reenter individual fields), and then use it again on another form! Another great benefit of using FormsPro sections is that when you need to make a change, you change it to the section, then it can be applied to ALL forms that are utilizing this section. For example, your hourly rate changes for HVAC testing; this calculation can roll down to all forms that use those fields, and you’ve changed multiple forms with one click.

3. Make It Orderly. Consider the order of the fields on your current form. Watch a few users complete your existing forms. Are they doing them in the order you expect? The beauty of FormsPro is that you can place your fields, then give it to users to try and rearrange them based on feedback.
4. Take a Test Drive. Speaking of testing forms, create a testing role and assign yourself to it when testing a new form. When you publish the form you’re the only one who will see it on the list. Then, when you’re ready for others to try it, you can add a few more users to that role.
5. Input Option is Key. Consider the type of input you’re using. Remember, checkboxes are always multi-select. Radio buttons are always single select. Use the type of input that automatically implies the type of entry your users expect.
6. Tables Make for Great Design. Use a static table instead of multiple single-entry fields to take up less vertical space on users’ devices. If you have several number inputs, a static table is a great way to format those entries. You can modify the column size to be narrower to show more columns on a smaller format device, like a phone. Just remember to leave enough room for units of measure if you add those – you don’t want them to wrap and end up taking more height than usual.
7. Dynamic Flexibility. Use dynamic tables when you’re unsure of the number of rows you’ll need – Signatures are a great example of this; for when you need all workers to sign, but the number of workers varies per job, a dynamic table allows users to pass the form around and add rows for as many workers as needed.
Creating operational forms with FormsPro can be easy and a lot of fun! Hopefully these tips will help you get started with confidence. Remember: It’s effortless to run a few tests on a form before providing it to others to use. Also, keep your first Forms simple as it’s incredibly easy to make adjustments to your form – rearrange fields, add new fields, and so on – so just get started! And, of course, have fun with your forms! Think of yourself as the user and get creative. FormsPro will allow you to create the forms your business needs to automate tasks, reduce data errors, boost efficiencies, and more!
Contact us today to learn more.
By Sonja Berry, Director of Product & Customer Experience